What are RGB and YUV color spaces?
Color spaces can be tricky things to navigate but are essential for producing vibrant and attractive images and videos that pop with color.
RGB and YUV color spaces are probably two of the most widely used systems and require a unique understanding of both color theory and a touch of math. Just a quick note for anyone who might be scratching their head: color spaces are essentially mathematical diagrams of basic colors that combine to produce any number of colors with different saturations and brightness.
If you’re still a bit confused, don’t worry. In this article, we’re going to be discussing all things RGB and YUV color spaces and hopefully, give you a better understanding of how these two systems work.
Ready?
What is the YUV color space?
The YUV color space is what is primarily used on an analog television. Quick reminder for those of us who were born in the great age of flat screens, analog televisions are the original technology that used signals to transmit picture and sound. YUV color space was particularly useful when color was first introduced to television as it could decode and display both color and black and white.
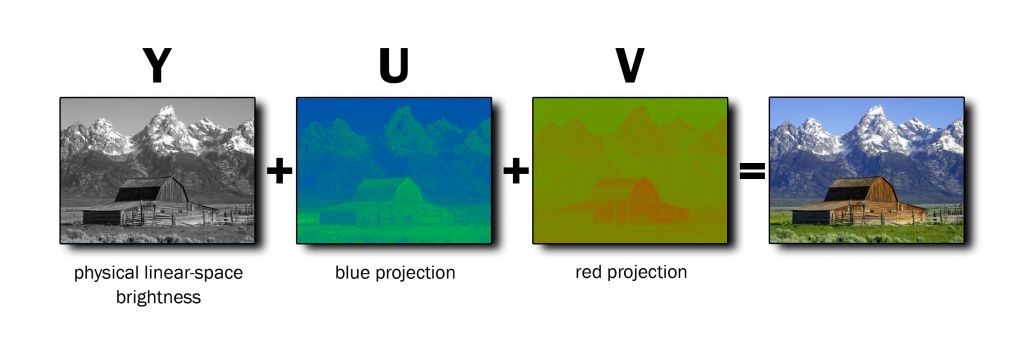
Like all color spaces, YUV is just an abbreviated term for ‘luma’, ‘red projection’ and ‘blue projection’. Essentially, a YUV system is a mathematical encoding system like any other, but incorporates both brightness and color.
YUV is most useful for producing grayscale images, because all the user has to do is get rid of the U and V elements of the equation.
Like any color space, YUV space uses mathematical formulas to represent colors. In this case, Y varies from 0 to 1 or 0 to 255 if you want to get technical with digital formats. U and V range from -0.5 to 0.5. These numbers are essential for understanding how to convert YUV into other color space formats.

How can you blend YUV colors?
Blending YUV colors is actually pretty simple. You don’t need to do any tricky conversions either, but it is time to bring out some basic math skills.
All you need to do is construct a very basic equation containing how many parts of each color you want and combine them. The process is very similar to RGB blending, and shouldn’t take too much of your time.
How can you add color to YUV color space?
Adding colors to a YUV color space isn’t super difficult, but requires a lot of attention to detail. Each component of the space needs to be treated differently in this case because they all perform very different functions. Thankfully, all you need to do to combine the Y components is add them together. Whereas combining the U and V values requires finding an average of the values.
Several things can also go wrong if you don’t place close attention to the saturation values either. Lots of additions to your formula can lead to a great deal of distortion if you don’t treat these values as individuals.
What is the RGB color space?
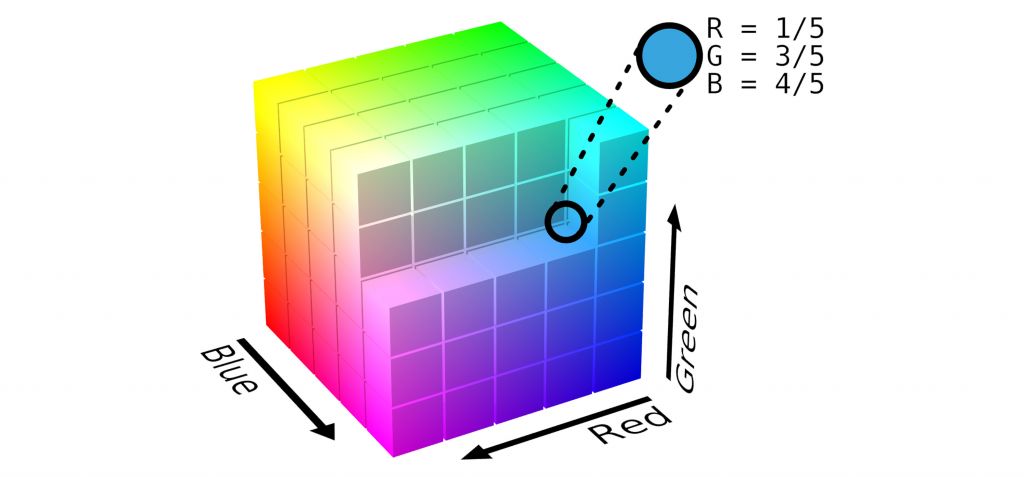
RGB color spaces are mainly used on digital platforms and are modeled on coloured light. The principal theory is that the three colors, red green and blue blend together to create lots of different colors.
The basic understanding also dictates that if all the colors are at their darkest, the eye sees only black, but if all colors are in their brightest form, then the eye sees white. In a nutshell, the RGB model presents color as we see it with the naked eye.
If we look at colors mathematically as a model sees them, every color is created by taking different percentages of red, green and blue to create different depths of color.

RGB color spaces are all around us. Think of your computer or phone screen. Anyone that has ever had the misfortune of cracking their LCD will tell you that all you see is stripes of red, green and blue. That’s because your phone and computer screens are made up of potentially millions of red green and blue lights that all dim themselves and blend to create the vibrant colors on your screen.
RBG is potentially the most popular color space to work with because it's the most reminiscent of how our own eyes work, but also because of its simplicity to understand.
How does YUV - RGB conversion work?
If you get terrifying flashbacks from math class, be warned!
Color Space conversions essentially work by translating one color code to another. This is primarily used when you want to convert an image that has used one color space to another color space but you still want to maintain a similar image. Converting from one color space to another requires a series of formulas because, after all, a color space is just a mathematical model of describing colors.
You can translate RGB to YUV and vice versa, as long as you identify the correct conversion formula.
In different color spaces, colors represent individual numbers or codes, so to convert these colors to another space requires the user to correctly identify corresponding formulas on each space.
The formula for converting YUV to RGB is as follows:
B =Y + 2.032U
There are a number of different color spaces, and when you need to convert an image from one space to another, it’s important that you remember what each color space means.
As we know, RGB stands for red, blue and green and YUV stands for (Y) luma, or brightness, (U) blue projection and (V) red projection. HSL stands for (H) hue, (S) saturation, and L (lightness) and CMYK stands for (C ) cyan, (M) magenta, (Y) yellow and (K) black.
Still with us? Don’t worry, it’s a lot easier in practice.

Where do we use YUV and RGB color spaces?
Those of us who used to play around with Photoshop on our school computers may remember a thing or two about using color spaces. You may not have even realized you were using it at the time!
Color spaces, particularly RGB, are primarily used in cameras, scanners or displays like computers.
Color spaces are super important to professionals in the photography or TV and film industry, as color spaces allow editors to adjust the lighting or ‘grading’ to suit the subject of the overall piece. On the field of audio visual technology both are important.
They use special software from the likes of Adobe to adjust the grading of animated and real-life visuals to make things brighter, make colors pop or completely change the mood of the overall image.
If you think of an animated children’s movie, editors and producers nearly always adjust the grading scale of the visuals to produce a bright and attractive piece that is almost entirely filled with vibrant color. This is a prime example of using color space to manipulate images.